how to create blogger website for beginners, Blog Website kaise kaise banaye
नमस्ते दोस्तों मेरा नाम प्रदीप कुमार और आप सभी को फिर से एक नए पोस्ट में बहुत-बहुत स्वागत करता हूं, दोस्तों इस पोस्ट के माध्यम से आप जानेंगे की आप अपना Website Free में कैसे बना सकते है और इस Website के जरिये आप पैसे भी कमा सकते है, तो दोस्तों निचे दिए गए Step by Step Follow कीजिये आप चाहे तो विडियो भी देख सकते है|
अगर आप अभी तक YouTube Channel को SUBSCRIBE नहीं किये है तो
Step: 1 - सबसे पहले blogger.com Website पे जाना |
Step: 2 - अब आप यहाँ से Sign in करना होगा |
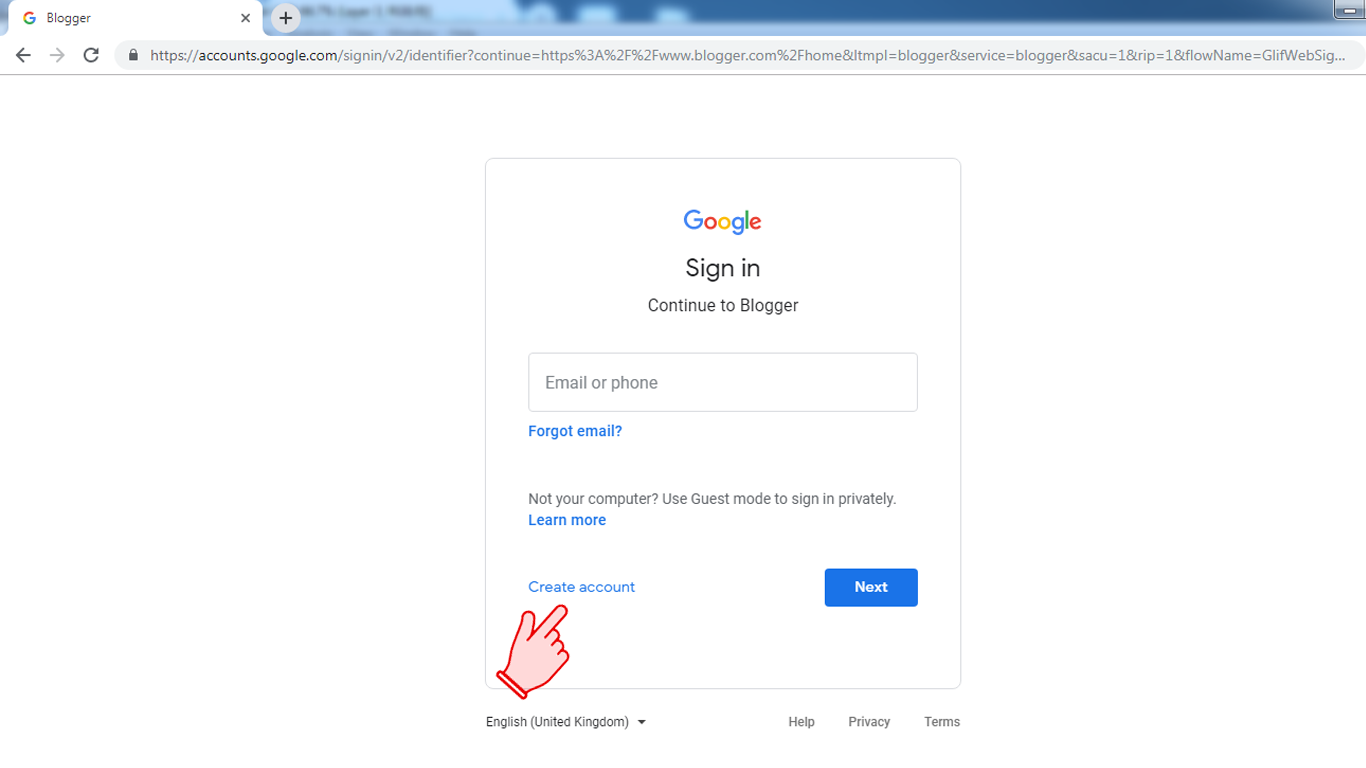
Step: 3 - अब आपके पास पहले से Gmail Account है तो आप डायरेक्ट Log in कर सकते हो और अगर आपके पास Gmail Account नहीं है तो आप सिंपल Create Account पे क्लिक करे |
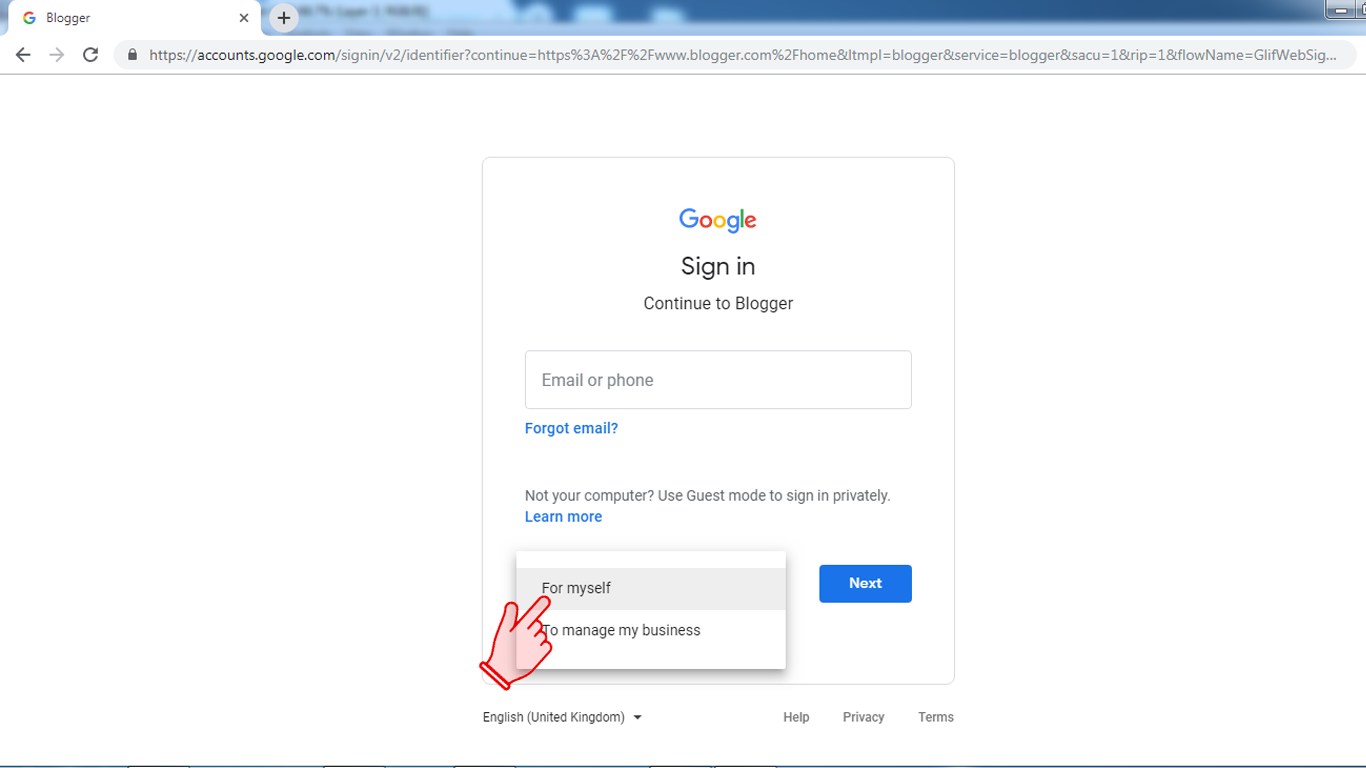
Step: 4 - यहाँ से आप सेलेक्ट करे For myself
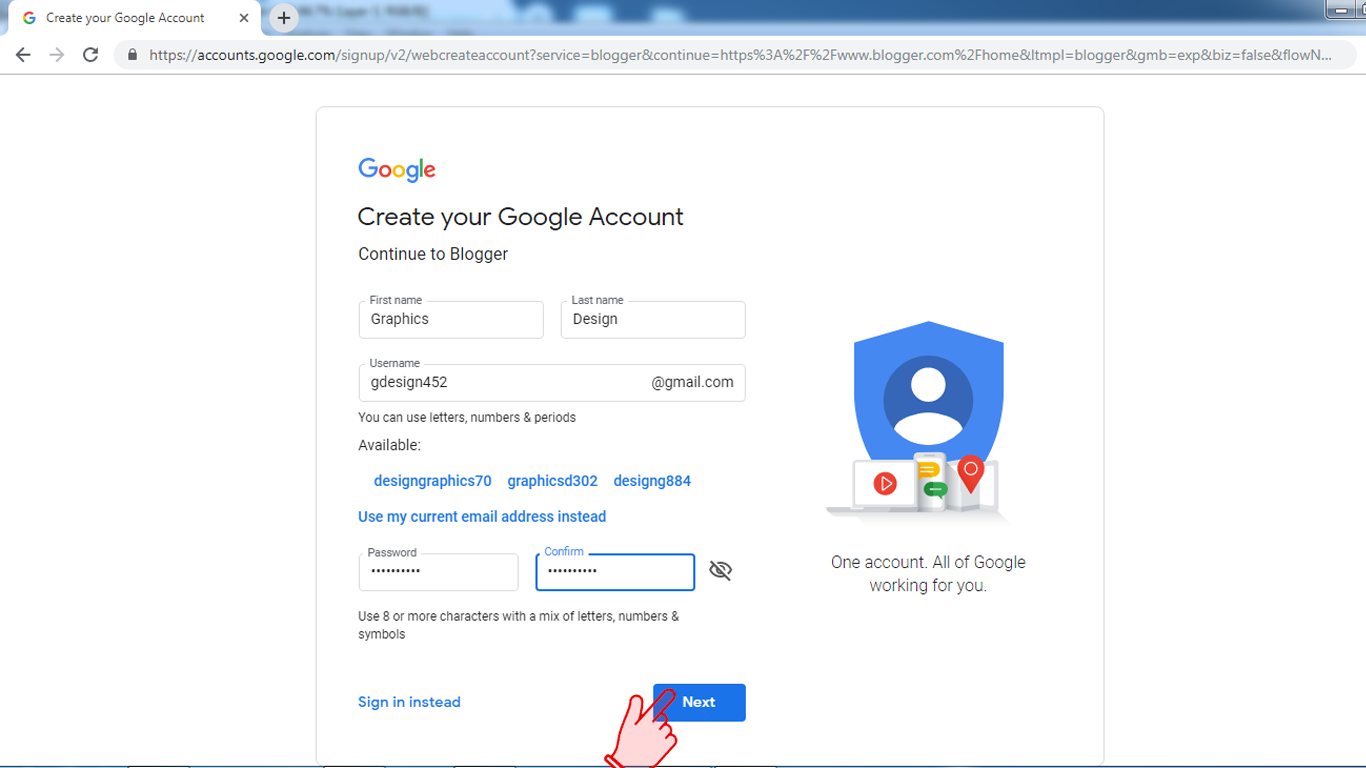
Step: 5 - यहाँ आप अपना डिटेल्स भरके Next करे।
Step: 6 - जैसे ही जब आप Next करोगे तो आप से मोबाइल नंबर fill करना होगा फिर Next करे।
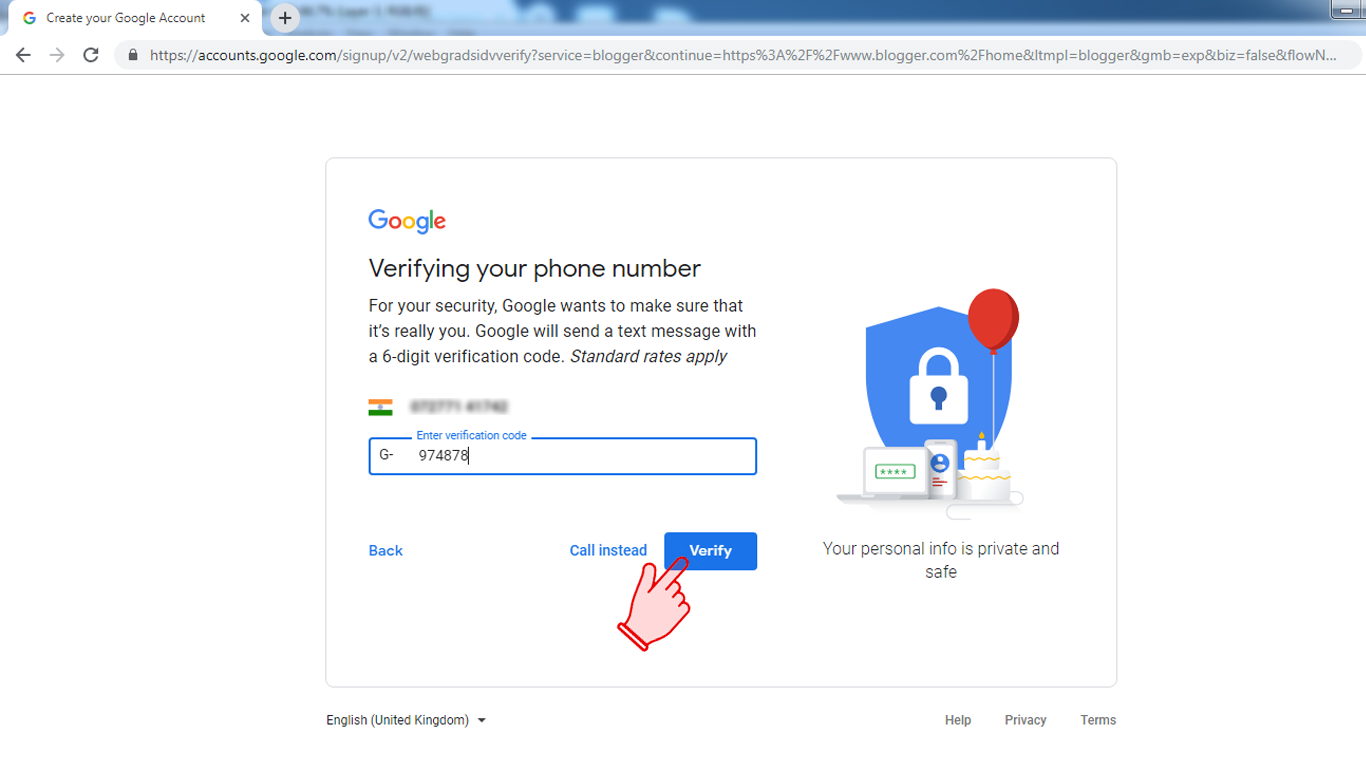
Step: 7 - Next करने के बाद आपके मोबाइल पे OTP गया होगा उस OTP को यहाँ fill करे फिर Next।
Step: 8 - अब यहाँ DOB और Gender सेलेक्ट करना होगा यहाँ आपको ध्यान रखने वाली बात है की अगर आपकी Age 18 साल से कम है तो आप Full Access नहीं कर पाओगे इसलिए यहाँ 18 साल से ज्यादा रखे |
Step: 9 - यहाँ आप Yes, I'm in पे सेलेक्ट करे |
Step: 10 - यहाँ पर कुछ Google का Privacy and Terms दिया हुआ है आप चाहे तो इसे पढ़ सकते और आप यहाँ I agree पे सेलेक्ट करे |
Step: 11 - अब यहाँ पर आप अपने Website पे जो भी नाम दिखाना चाहते हो वो यहाँ टाइप करे और Continue to Blogger सेलेक्ट करे |
Step: 12 - ये है Blogger का Welcome Screen यहाँ पर आपको लिमिट आप्शन मिलेगा तो आपको सेलेक्ट करना है CREATE NEW BLOG.
Step: 13 - यहाँ पर आपको को Blog का Title और Address (जिसे आप URL कहते है या फिर web address) उसके बाद निचे आप ध्यान देंगे तो कुछ ब्लॉग का Default थीम दिखेगा आप कोई सा भी एक थीम का सेलेक्ट कर ले फिर Create Blog!
Step: 14 - यहाँ No Thanks करके बाहर आ जाये |
Step: 15 - अब आप का Website बन के तैयार है ये Blog का Dashboard है यहाँ से आप अपने ब्लॉग के लिए पोस्ट लिख सकते है ये समझ लीजिये की आप पूरा Access Blog का यही से कर पाओगे अगले पोस्ट में मैं इसके बारे में बताऊंगा अब आप अपना Blog Website देखने के लिए View blog पे क्लिक करे |
Step: 16 - अब आपका blog कुछ इस तरह दिखेगा ये अभी खली-खली है जब आप पोस्ट लिखोगे तो ये कुछ अलग दिखेगा और थीम को customize करके कुछ अच्छे look दे सकते है |
ये भी पढ़े:
how to create blogger website for beginners, Blog Website kaise kaise banaye
 Reviewed by Pardeep Kumar
on
20:21
Rating:
Reviewed by Pardeep Kumar
on
20:21
Rating:
 Reviewed by Pardeep Kumar
on
20:21
Rating:
Reviewed by Pardeep Kumar
on
20:21
Rating:



















Thanks4you 🙏
ReplyDeleteRegular visits listed here are the easiest method to appreciate your energy, which is why why I am going to the website everyday, searching for new, interesting info. Many, thank you wix website review
ReplyDeleteawesome way of teaching the blog website but if you add Photoshop Actions in your Blog it will enhance the appearance of Blog.
ReplyDeleteEveryone on this Earth has a reason to live and like that is a site's motivation. There is an issue in web composition's in the event that it can't meet its proposed reason. A well-planned site should serve its clients with essential data in most important way.
ReplyDeleteWeb Design Curriculum
Inventicons provide the best vector icons
ReplyDeletedesign. You can use easily and edit Royalty Free Premium vector icons who you need. Inventicons have many types of unique vector icons like social icons, business icons, web icons and many more in all formats. You can use commercial and personal purpose.
Welcome to abc4you
ReplyDeleteI really impressed after read this because of some quality work and informative thoughts . I just wanna say thanks for the writer and wish you all the best for coming!. freelance web designer london
ReplyDeleteThanks for sharing these wonderful tips and techniques really impressed
ReplyDeleteAudi Service Dubai
Great survey, I'm sure you're getting a great response. Groovepages Review
ReplyDeleteInventactions offers huge collections of free photoshop actions for portraits. All free Ps actions for portraits are HD qualities. You will be surprised to see the results.
ReplyDeleteExceptional piece of substance in the wake of scrutinizing this I'm feeling overwhelming so much that I've increment a sort of information from this page. Continue doing great!!
ReplyDeletehttps://theviraltech.com/caresole-review/
Gives you the best website address I know there alone you'll find how easy it is. custom patches
ReplyDeletePositive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. Website Design Agency
ReplyDeleteExcellent and decent post. I found this much informative. I'm impressed by the details that you have on this web site. Thank you for this post.
ReplyDeleteI admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much.
ReplyDeleteWow, wonderful blog layout! How long have you been blogging for? you made blogging look easyThe overall look of your web site is excellent, let alone the content!
thanks for this usefull article, waiting for this article like this again. የህንድ-ንግድ-ቪዛ
ReplyDeleteI admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much. Indiese toeristevisum
ReplyDeleteThank you because you have been willing to share information with us. we will always appreciate all you have done here because I know you are very concerned with our. niche
ReplyDeleteJenis pasaran bola terbaik dan paling gacor 2021 di urutan pertama ini, adalah Asian Handicap. Apabila anda adalah tipe orang yang mudah bosan dan sering gonta-ganti permainan, maka kami sarankan untuk mencoba gambling Asian Handicap yang satu ini. Anda harus tahu, bahwa Asian Handicap telah menyediakan akses taruhan yang nyaman dan aman. Selain itu, media taruhannya juga sangat menyenangkan. 100% pengalaman anda dalam berjudi tidak akan mudah bosan dan selalu terkejut ketika tahu kecanggihan sistemnya satu per satu. Pasaran Asian Handicap, merupakan permainan taruhan bola yang menggunakan sistem voor paling fair. Dengan begitu, anda bisa meminimalisir kecurangan sistem maupun penjudi lainnya. link alternatif sbobet
ReplyDelete